MS의 IE 관련 ActiveX 변경사항에 대응하기 위한 서버 컴퍼넌트 ActObject의 프로토타입이 막 완성되었습니다-
- ActiveX 변경사항이 뭐냐?
아직 MS의 인터넷 익스플로러 관련 변경사항에 대해서 모르는 분은 다음 링크를 :
http://www.microsoft.com/korea/windows/ie/activex/default.mspx
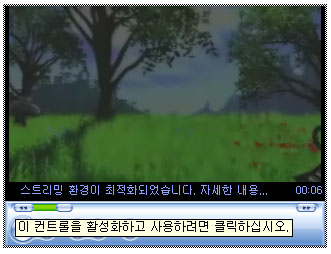
위 사항이 어떤 사태를 가져오는지 간단히 말하자면, 웹 문서에 플래시같은 UI를 가진 컨트롤이 있을 경우 이 컨트롤을 한 번 클릭해줘야 정상적으로 사용할 수 있는 문제가 생기게 된다. 보면, 다음처럼 활성화가 되지 않았다고 나오면서 클릭해달라는 툴팁이 뜬다.

- 클릭하지 않으면?
위의 미디어 플레이어를 예로 들자면, 플레이, 정지 버튼 같은 UI 요소를 사용할 수 없게 된다.
- 그러면 어떻게 해야하는가?
그냥 팔자려니... 하고 사는 방법도 있지만 그건 좀 그렇고.. 현재로서는 스크립트를 수정, 해당 컨트롤의 태그를 외부에서 삽입하도록 하면 된다. 외부에서 삽입, 이라고 말하면 감이 잘 안 오는게 당연하다. 다음 태그를 보자 :
<embed src="http://www.xbox.com/NR/rdonlyres/4F5B8111-F4FF-4EFE-9F8A-8B303FE47748/0/vidkameoe3003Hi.asx" autostart="0" />
우리가 일반적으로 사용하는 태그가 위와 같은 것이라면, 이를 외부에서 삽입하도록 코드를 바꾸면 된다. 몇 가지 방법이 있지만, 우선 스크립트 파일(.js)을 이용하는 방법은 다음과 같다.
<script src="embed.js"></script>
// embed.js
<script><!--
document.write('<embed src="http://www.xbox.com/NR/rdonlyres/4F5B8111-F4FF-4EFE-9F8A-8B303FE47748/0/vidkameoe3003Hi.asx" autostart="0" />');
// --></script>
결론적으로는 위와 같다. jscript를 이용해서 태그를 쓰는 코드를 넣어주면 되는 것이다.
또는 다음과 같이 임의로 정의한 함수를 통해 해결할 수도 있다 :
<script src="embed.js"></script>
<script><!--
docwrite('<embed src="http://www.xbox.com/NR/rdonlyres/4F5B8111-F4FF-4EFE-9F8A-8B303FE47748/0/vidkameoe3003Hi.asx" autostart="0" />');
// --></script>
// embed.js
<script><!--
function docwrite(tag)
{
document.write(tag);
}
// --></script>
모든 태그에 이런 작업을 해주면, 일반 사용자에게는 예전처럼 정상적인 페이지(컨트롤 주위에 테두리가 생기거나 '클릭하세요'같은 툴팁이 뜨지 않는)가 보여진다.
하지만, 수작업으로 문제를 해결하기에는 몇 가지 문제가 있다 :
- 수정하는데 드는 비용(시간적, 금전적)
- 서버측 스크립트에서 동적으로 컨트롤 관련 태그를 생성하고 있거나, 페이지 구성의 복잡도가 높을 경우 수정 자체가 용이하지 않다.
- 사용자가 태그를 입력하는 경우(ex:태그입력 가능 게시판) 적용하기 어렵다.
... 뭐 그래서, ActObject는 결국 '아예 웹 서버에서 나가는 모든 응답을 검사해서 태그를 생성하자'라는 아이디어로 출발해 만들어진 컴포넌트라는 이야기. 자동으로 태그를 분석해서 위와 같은 작업을 자동화하고, 필요한 .js 파일을 생성하는 기능이 있다.
아직 유니코드처리 코드도 못 넣었고(euc-kr, UTF8 인코딩에서는 문제가 없지만), 아직 못 찾아낸 버그도 잔뜩 있지만... 여튼 잘 돌아간다. 아우 이제 인스톨러 만들어야 하나...


