참고 : Scripting Debugging in Internet Explorer
http://blogs.msdn.com/ie/archive/2004/10/26/247912.aspx
JScript나 VBScript를 디버깅해 본 경험이 있는 사람은 알겠지만, 이게 보통 짜증나는 일이 아니다. 일반적인 프로그래밍 환경과는 달리 Break Point 사용 등도 불가능하고, 공통 모듈같은 것을 만들어서 외부에 분리해 놓은 복잡한 소스일 경우 정확히 스크립트 코드의 어느 부분에서 에러가 발생했는지조차도 찾아내기 힘든 경우가 많다.
하지만 IE 유저일 경우에는 그나마 조금 상황이 나은데, 약간 제한적이지만 개발 툴과 연계해서 디버깅을 할 수 있는 방법이 있다. 다음 방법은 win2003 + vs2005 + IE 6.0.3790.1830 환경을 예로 든 것이므로 참고하길 :
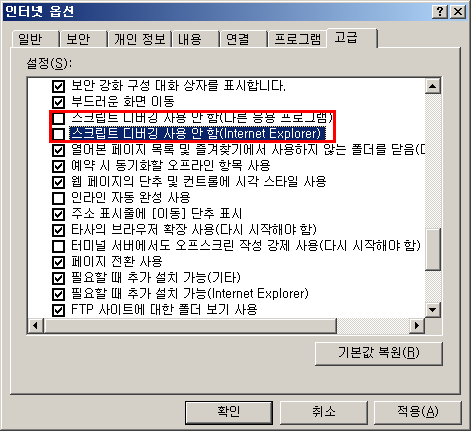
IE를 열고 '도구 -> 인터넷 옵션 메뉴' 선택.
다음처럼 두 항목의 체크를 해제한다.

두 항목의 체크를 해제한다
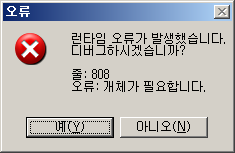
그런 다음 스크립트에서 에러가 발생하면 질문에 '예'를 클릭한다.


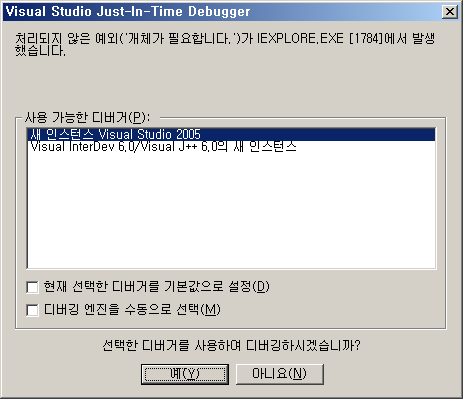
그러면 위와 같은 창이 뜨는데(설치되어 있는 개발 도구에 따라 디버거의 목록은 다를 수 있다) Visual Studio 2005를 선택하고 '예'를 클릭해 보자.

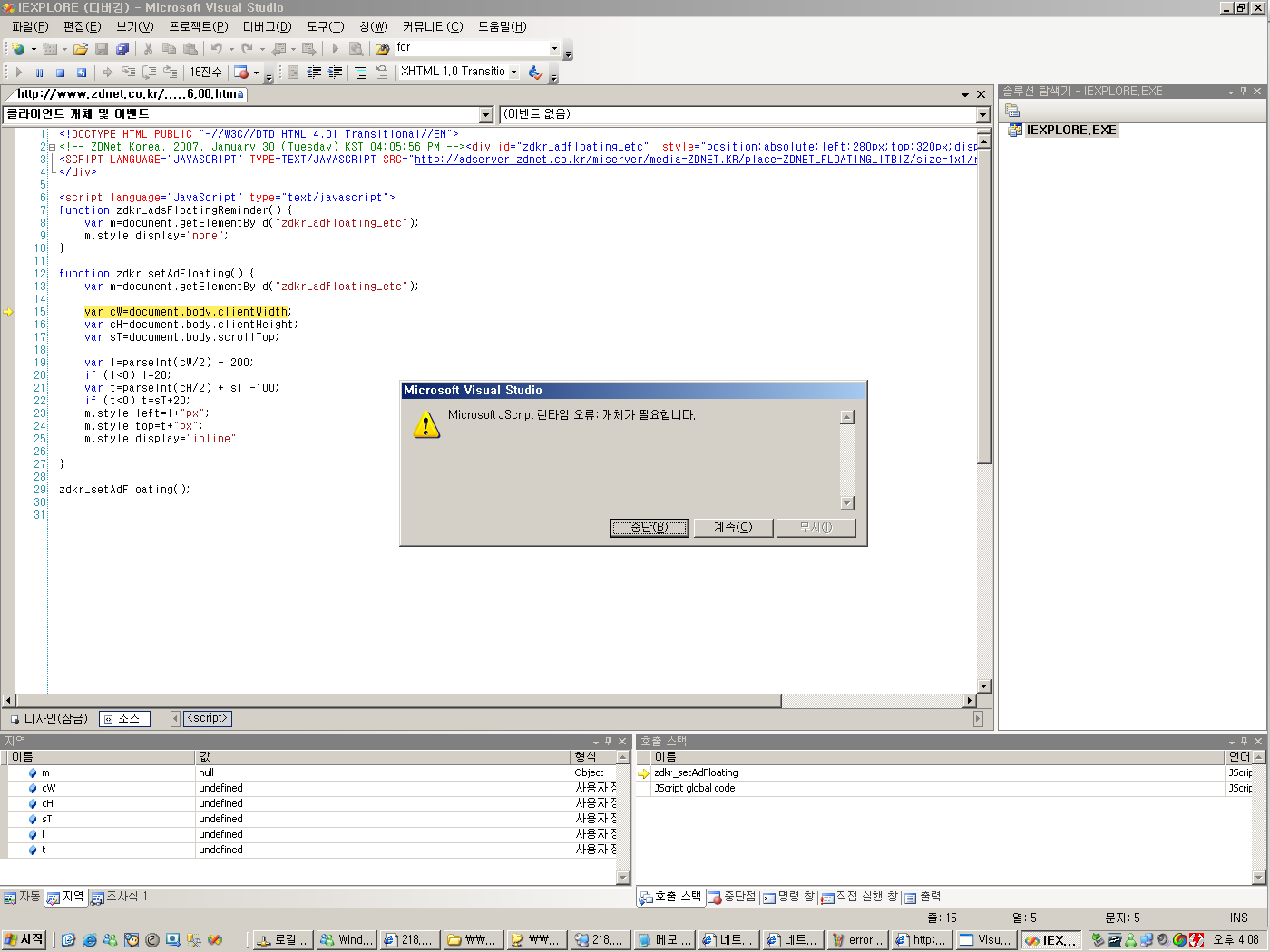
그럼 '중단' 버튼을 클릭하고 디버깅을 시작하면 된다. 페이지를 직접 수정할 수는 없으나, 에러가 발생한 스크립트 코드를 확인하고 각 변수들의 값을 체크해 볼 수 있으므로 디버깅이 좀 더 수월할 것이다.
